How to use GraphQL with Drupal: A comparison between GraphQL v3 and v4

GraphQL's flexibility and efficiency make it a valuable tool for web development, and with the v4 module, its integration with Drupal has seen significant improvements compared to the v3 module.
By streamlining data access and providing a more intuitive API, the v4 module allows Drupal developers to create an agnostic data layer that simplifies querying for frontend developers.
In this article, we'll compare GraphQL v3 and v4 to understand how the latest module version simplifies querying and improves the developer experience (DX) in Drupal.
GraphQL with Drupal: v3 vs. v4 Overview
If you’ve worked with the GraphQL module version 3, you have noticed something that disturbs most of the frontend developers that consume your API: the schema is populated with all of the node/taxonomy fields that you probably are not expecting, something that we know as Drupalisms.
For Drupal developers, this isn't necessarily bad news since they're already familiar with entity types and bundles. However, the average developer using your GraphQL endpoint might be confused by these unfamiliar fields. So, how can we make the schema more agnostic and eliminate these Drupalisms?
The answer to these questions can be found in GraphQL module version 4, which addresses some of the issues raised above.
Let’s do a quick overview between GraphQL v3 and GraphQL v4.
GraphQL v3 vs GraphQL v4: What are the Differences?
GraphQL module version 3 generates a GraphQL schema from Drupal entities and data structures, it exposes Drupal details over the GraphQL API. This is why we see all those Drupalisms.
On the other side, version 4 leaves the GraphQL schema design to the developer, which makes it easier to hide Drupal internal details, but this also means that we need to manually write the whole schema.
Here are some insights of each one:
GraphQL 3
- Provides the schema out of the box, exposing everything from Drupal that is content-related.
- The schema contains many Drupalisms, so it might be harder to understand by consumers who are not used to Drupal.
- The schema can be extended via a Plugin system, mostly Fields and Types.
- Incompatible with newer modules that can improve DX of decoupled sites.
GraphQL 4
- Recommended by the project maintainers.
- Schema has to be written from the ground, the module is mostly a framework to extend GraphQL functionalities and provides a solid foundation of built-in data producers.
- Full control over the schema structure.
How to Create a Schema Using GraphQL v4 with Drupal?
The Drupal community understands that creating the schema from scratch can be challenging, but there are tools that can help us with that.
In short, to use GraphQL v4 with Drupal, we have two options:
- Write your own schema: This option gives you complete control of how the schema will be defined and allows you to create a smooth developer experience using your API.
- Use an automatic schema generation tool: This is the one we recommend. You can combine this with your own customization and get the best from both worlds.
We’ve experimented with both, and here’s what we found.
Writing Your Own Schema
Writing your own schema could give you more control over how the data that will be consumed will look like, which kinds of queries you want to support, what types of mutations you’ll allow, etc.
Remember, the idea is to create a more agnostic GraphQL server that can be used by non-Drupal developers who may not know how the whole Drupal ecosystem works. In other words, we want to remove Drupalisms from your API.
If you have the time, knowledge, and resources, go for it! This will give you a lot of flexibility in designing your schema from scratch, but keep in mind that this may take some time.
But if you are already using a CMS, you may want to take advantage of the contributed modules to take care of the automatic schema generation, like the ones we’ll present to you in the following section.
Using an Automatic Schema Generation Modules

Using an automatic generation tool for your schema is what we recommend. Otherwise, you will have to write everything from scratch.
An automatic schema generation tool saves you a lot of resources at least for the most common content types in Drupal, and if you have custom fields or types, you can define the schema.
There are some available Drupal modules you can use:
- graphql_core_schema, exposes the schema in a very similar way to what v3 proposes.
- graphql_directives, offers a directive-based approach to GraphQL schema implementations, a little different from what most might be used to.
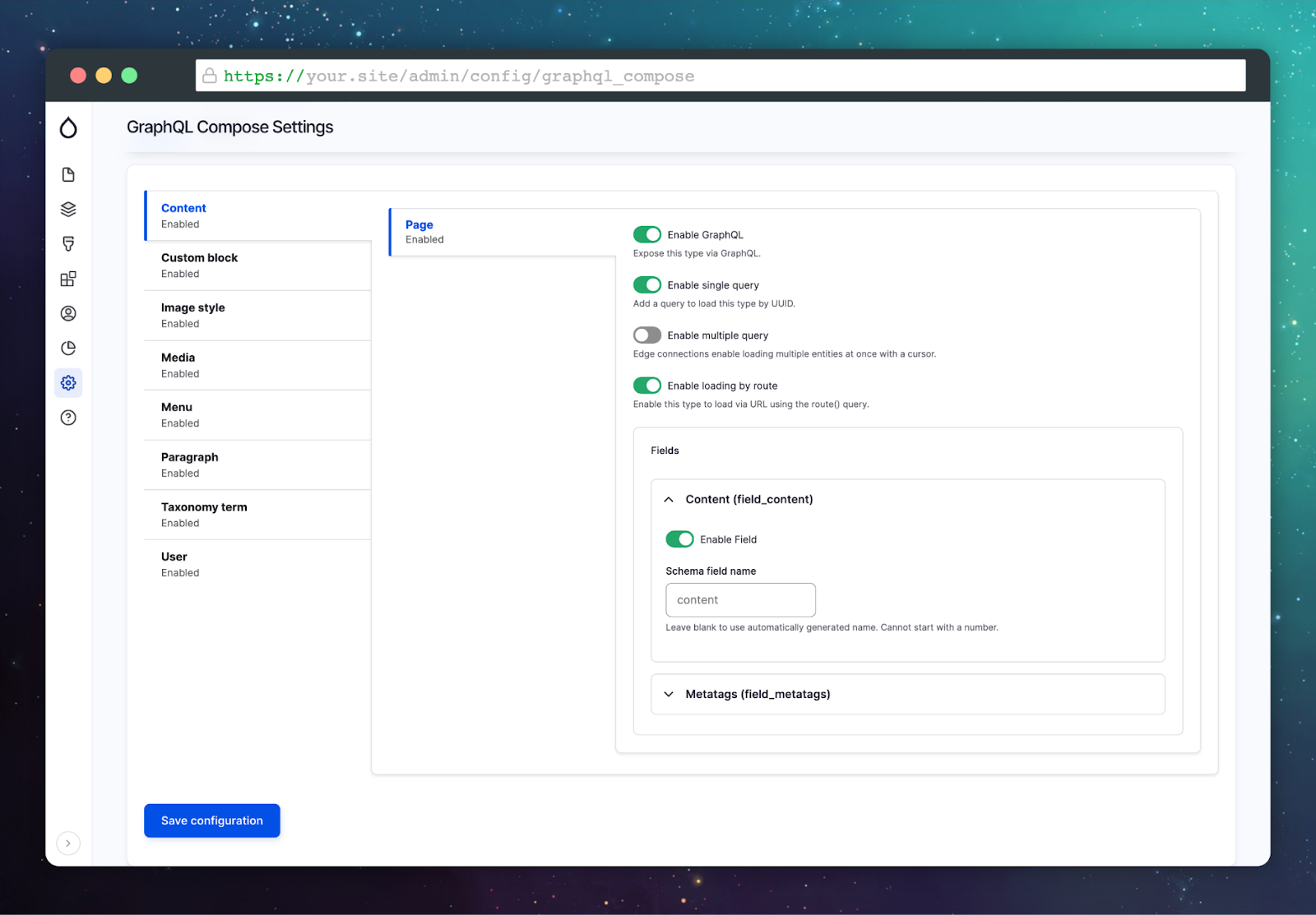
- graphql_compose, offers you a GUI to build the schema without writing any line of code, but also allows you to customize it using code if you need it.
Why We Recommend You to Use GraphQL Compose
We recommend you to use GraphQL Compose because it was built considering multiple user personas in mind site-builders, back-end developers and front-end developers:
- As site-builder you can use the GUI to build the schema without writing any line of code.
- As back-end developer enables you to customize, extend and add your own fields, entities and features by using hooks and custom plugins.
- As frontend developers don’t need to know how Drupal works, GraphQL should help your frontend developers build a great experience for your users.
This module provides you with a clean schema without excessive meta-spam coming from Drupal:
- Lean schema and types.
- Lots of useful hooks.
- Overridable plugins.
- Customization settings and features.
Module features:
- Easy to use: GraphQL Compose is a no-code schema generator. Developers don't need to know GraphQL to create a GraphQL API for their Drupal application.
- Simple to understand: The schema generated by GraphQL Compose is simple and easy to understand. Even for developers who are not familiar with Drupal.
- Extensible: GraphQL Compose is extensible, so developers can add their own custom types and field types to the schema. We use Drupal plugin APIs, allowing developers to override anything.
- Supported: Developers are active and helpful. With multiple supporting organisations, ensuring the ongoing development
Integration with other modules:
You can find a fully functional example implementation using Drupal + GraphQL + NextJS here.
This is an abridged version of all the work required, but broadly speaking this is one way to do it.
How Can Octahedroid Help You?
Using module v4 will give us the flexibility to create a beautiful API that every developer can use without the need to understand how the Drupal ecosystem works. We can define our API as we wish, removing all Drupalims that v3 introduces.
There is a big change between the two versions, but we believe that moving to v4 is the way to go. Even if this means a little more work defining the schema, you will have a more developer-friendly GraphQL API that your frontend devs will be happy to consume.
At Octahedroid, we have a lot of experience with Drupal and GraphQL. As active contributors to the open-source community, we can help you build your GraphQL schema according to your needs. If you have any questions or need assistance with your site, please don't hesitate to reach out.

About the author
Related posts

Drupal Decoupled Now Supports Drupal 11
By Omar Aguirre, January 26, 2026Drupal Decoupled now supports Drupal 11 with updated modules, streamlined recipes, and a clear path forward for Canvas integration in the near future.

Beyond the AI Bubble: Separating Real Technology Value from Investment Hype
By Flavio Juárez, January 13, 2026The AI investment bubble may burst, but the technology underneath is real and useful. Learn how to prepare for the "boring AI" phase when the hype fades and practical implementation becomes the focus.
Take your project to the next level!
Let us bring innovation and success to your project with the latest technologies.